基于ModelState的信息验证
一、什么是ModelState
1.ModelState对象就是用来保存模型的状态的,ModelSate是ModelSateDictionary字典类型的对象,使用字典对象来保存多组状态的信息。
2.状态信息分两种,一种是错误信息,另外一种数据是模型数据(ModelStateDictionary())。
3.在模型的自动绑定中,默认的绑定器在完成绑定后,也把模型数据保存到了ModelState当中,这样我们就不须要使用ViewData来保存模型数据了。
二、如何使用
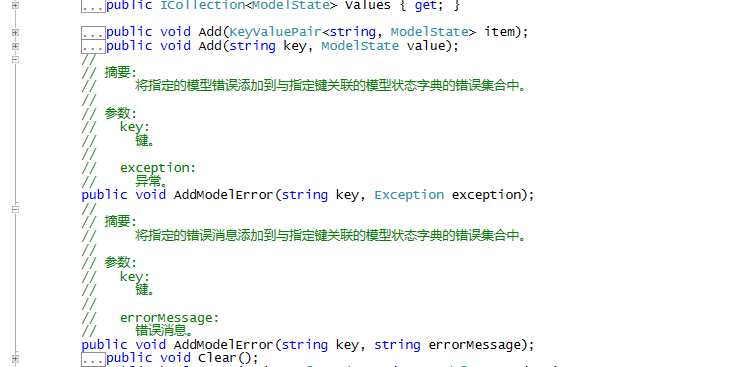
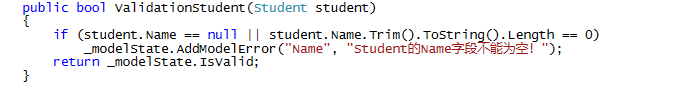
调用ModelState.AddModelError()

Key与对象中要验证的字段对应。

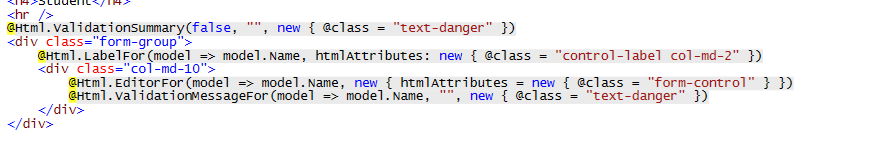
前台对相应代码:

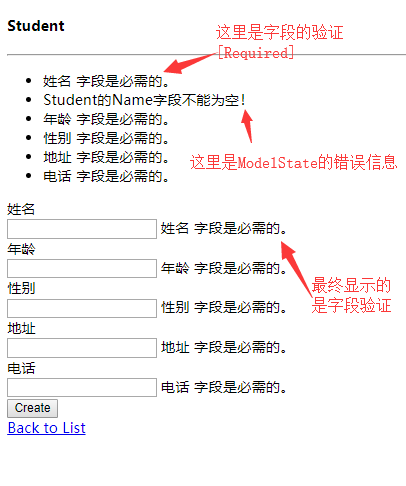
*这里可能有个优先级 对象字段的属性验证>ModelState中的错误信息

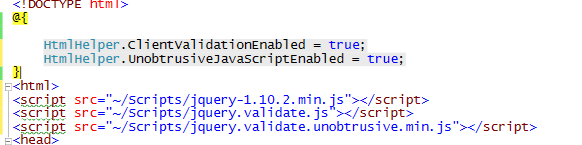
最后安利一个:

调用Validate.js 和 unobtrusive.js,
设置 HtmlHelper的 ClientValidationEnabled 和 UnobtrusiveJavaScriptEnabled 属性为true,就可以实现js脚本的前台验证(不会刷新页面)。